デザインをする上での便利ツール【デザインアイデア編】

はじめまして。
ハズムクリエイションでWEBデザインを担当しているミカミです。
今後ブログを通して、デザインに関する情報や知識を発信していきます。
デザインをする上で、作業に役立つツールを活用するということは作業スピードはもとより、デザインのクオリティアップや自身のスキルアップにも繋がります。
私が今までグラフィックデザイナーとして経験してきたことをベースにデザインをする際に日頃役立てているツールを「デザインアイデア」「デザイン素材」「フォント」「色」「レイアウト」の5項目に分けてご紹介していきます。
今回は、【デザインアイデア編】をお届けします。
「デザインアイデア」とは何か?
ひとことに「デザインアイデア」と言ってもピンと来ない人もいるかもしれません。デザインをする上で「アイデア」は非常に重要です。レイアウト、色使い、コンテンツ内容の見せ方に至るまで、各個人の「アイデア」によってそのデザインが決まります。そのアイデアを使用してクライアントの要望を達成させます。それが「デザインアイデア」です。
では、どのようにしてアイデアを生み出すのでしょうか。
大きく分けて2つ方法があると私は考えています。1つは、日常生活においてのアイデアの「蓄積」です。アイデアのヒントは日常生活に溢れています。その溢れているヒントに気づき、自分の中に蓄積させ、いざという時に発揮させることでアイデアを生み出します。2つ目はアイデアが必要になってからの「調査」です。自分の蓄積だけで足りない部分は調査して補います。インターネット、本、場所、周囲の人の意見など、調査して調べたことを自分の中に落とし込みアイデアにつなげます。
今回は、アイデアの「蓄積」と「調査」に役立つツールを〈インターネット〉に絞ってご紹介します。
「デザインアイデア」に役立つサイト
01.Pinterest

ネット上のWebサイトまたはPinterest上にある画像を自分のアカウントに集めることができる画像収集サービスです。利用するには無料のユーザー登録が必要となります。
WEBデザインに限らず、ありとあらゆるデザインを集めることができます。ボード(ジャンル分けできるカテゴリ)を複数作って自分の見やすいように画像を整理することができます。デザインアイデアの収集はデザイナーにとって必須です。情報が溢れているインターネットで効率よくアイデアを収集するには最も適しているサービスだと言えます。
スマホアプリもあるので、外出時の隙間時間を利用してPinterestを活用することもできます。
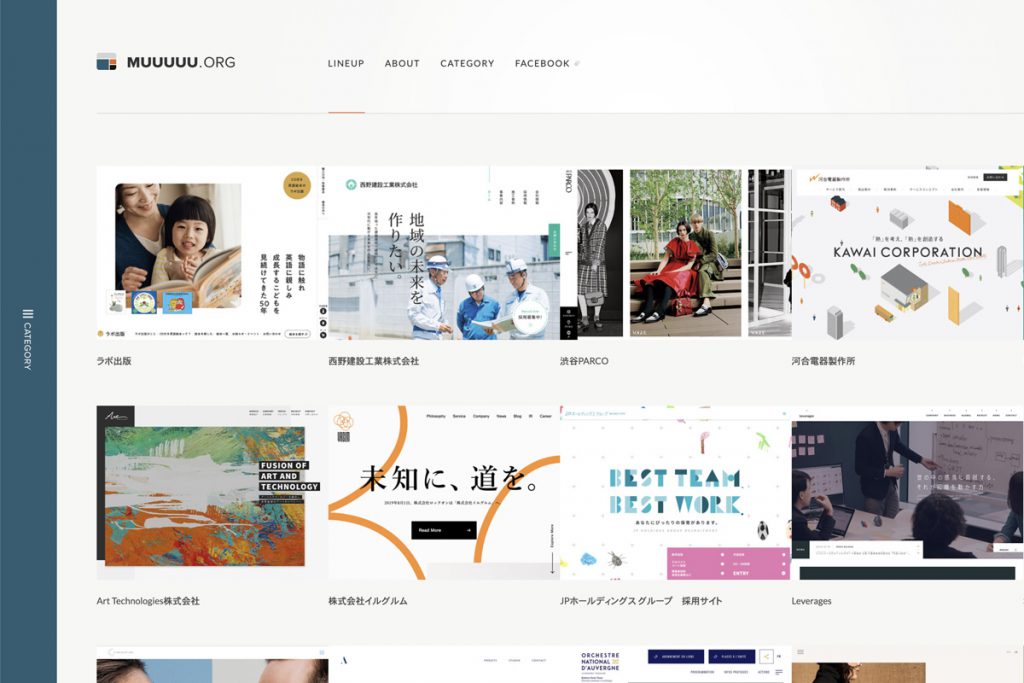
02.MUUUUU.ORG

様々なジャンルのWEBサイトがまとめられているギャラリーサイトです。
“縦に長くオーソドックスなレイアウトでかつ、非常にデザインが優れたサイトを厳選して掲載すること”をコンセプトとしています。WEBデザインのレイアウトや動き、見せ方の参考サイトを探す際に非常に便利です。
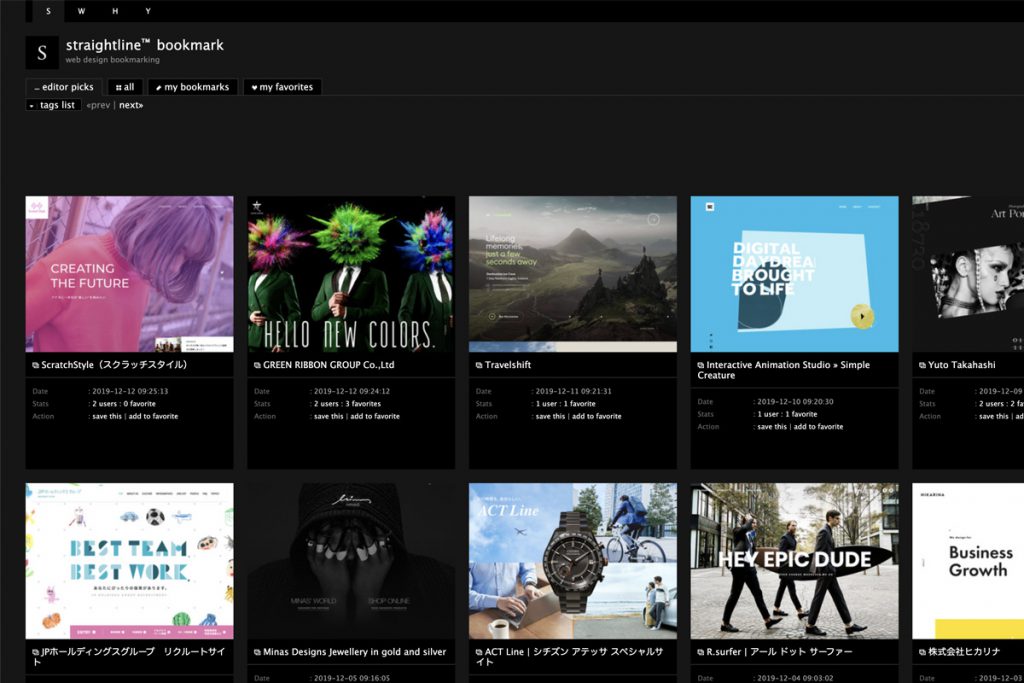
03.straightline bookmark

こちらもWEBデザインのギャラリーサイトです。MUUUUU.ORGが業種別に細かく検索できるのに対し、こちらはレイアウトで検索できるのが特徴です。

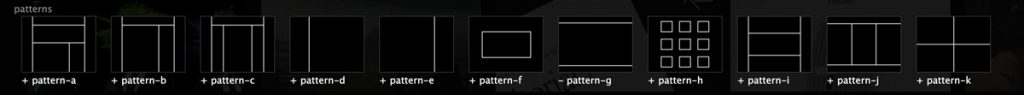
上記のようにレイアウトを視覚的に選ぶことができます。
また、無料のユーザー登録をすることでブックマーク機能を利用することができます。気に入ったデザインをストックすることができるので非常に便利です。
同じようなギャラリーサイトでもそれぞれ違う特徴があります。用途によって使い分けることで、ギャラリーサイトをより活用することができます。
04.Google画像検索

Pinterestやデザインギャラリーサイトは比較的質の高いデザインに絞られて掲載されていますが、Google画像検索は何の縛りもなく画像を収集できます。質に関係無くピンからキリまで調べることができるため、思いがけないアイデアのヒントを見つけることができます。
デザイナーに限らず幅広く浸透しているサービスですが、使い方によっては非常に有効活用できます。
「デザインアイデア」の活かし方
上記で紹介したサイトでアイデアの〈蓄積〉と〈調査〉を行い、どのようにして実際のデザインに活かしていけば良いのでしょうか。
私が日頃行なっているアイデアの応用方法を3種ご紹介します。※事例は全て架空のものです。
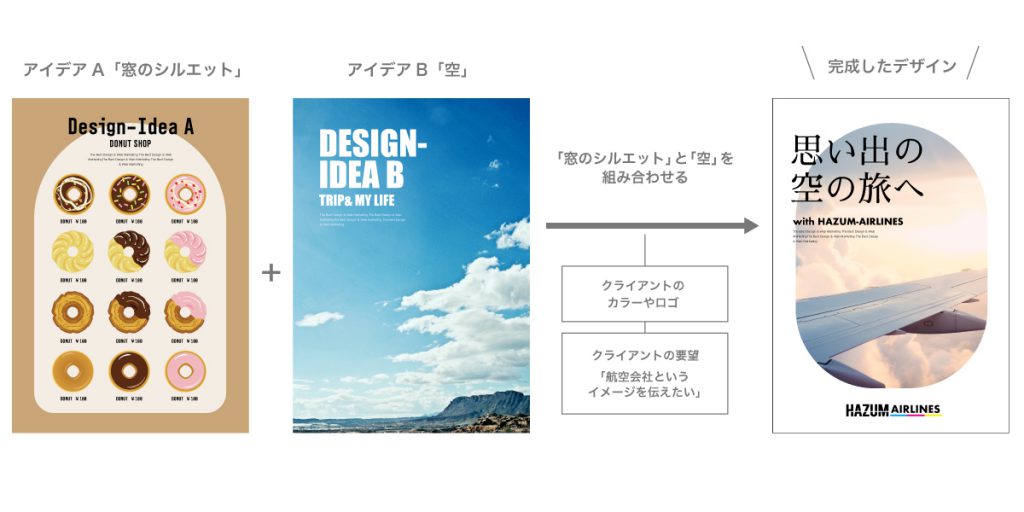
01.アイデアを組み合わせる

一つ目は「複数のアイデアを組み合わせる」という方法です。
上記の事例は「窓のシルエット」と「空」を全面に配置したアイデアを組み合わせてデザインを制作しています。ここで注意が必要なのが、デザインアイデアを考える際には必ず、デザインを通して達成したい「クライアントの要望」とロゴや企業カラーなどの「クライアント情報」を取り入れる必要があります。それらがベースにあり、デザインアイデアを活かしてベストな方法を模索します。
事例で考えると、クライアントの要望は「航空会社というイメージを伝えたい」ということで、「窓のシルエット」と「空」のアイデアを使用して〈飛行機の窓から見える空の風景をビジュアルにして航空会社のイメージを伝える〉ということをしています。
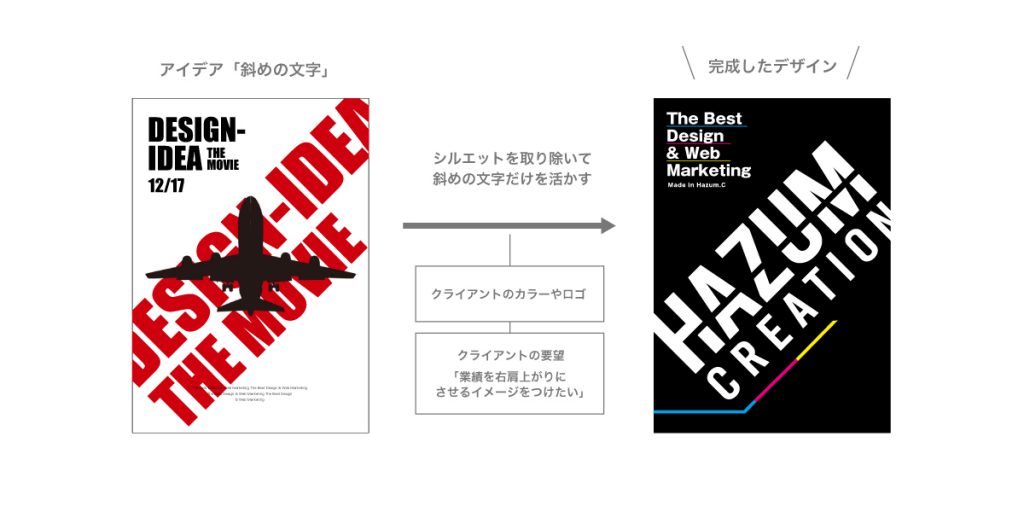
02.要素を取り除く

二つ目は「アイデアから要素を取り除く」という方法です。
余分なものを取り除き、一部の要素をピックアップしてアイデアとして使用します。上記の事例は「シルエット」を取り除き「斜めの文字」だけを使用してクライアントの要望と情報を反映させてデザインを制作しています。
整理すると、クライアントの要望は「業績を右肩上がりにさせるイメージをつけたい」ということで、アイデアからシルエットの要素を取り除き〈斜めの文字で業績を右肩上がりにさせるイメージをつける〉ということをしています。
03.要素を加える

三つ目は「アイデアに要素を加える」という方法です。
使用するアイデアに要素を追加しクライアントの要望に沿ったデザインに仕上げます。上記の事例は「遠近感のある文字」を活かし「アスリートの画像」を追加してクライアントの要望と情報を反映させてデザインを制作しています。
整理すると、クライアントの要望は「スポーツ用品専門店のイメージをつけたい」ということで、「遠近感のある文字」に「アスリートの画像」を加えて〈スポーツの躍動感を表現し、スポーツ用品専門店のイメージをつける〉ということをしています。
最後に
ここまで、デザインアイデアについてご紹介してきました。アイデアの蓄積や調査は非常に重要なことです。しかし、一番忘れてはいけないのはデザインの一番の目的はクライアントの「悩み」や「目的」を解決し達成させるということです。それが達成されなければどんなデザインアイデアも意味のないものとなってしまいます。今回紹介した方法もアイデアを生み出すほんの一握りの方法でしかありません。独りよがりのデザインにならないよう、しっかりとした目的を持ってデザインに取り組んでいきましょう。
以上、お読みいただきありがとうございました。
次回は【デザイン素材編】をお届けする予定です。
(担当:WEBデザイナー ミカミ)
Webサイトのことで、お困りの事はございませんか?
ハズムクリエイションでは、クライアントの要望通りに作るだけを良しとせず、クライアント様のビジネスにベストなWebサイトの活用方法をご提案致します。
お困りのことがあれば、何でもお気軽にご相談ください。

















